大家さん向けテンプレートには
- 通常投稿 ・・・・・・・・・・・・・・ブログ用
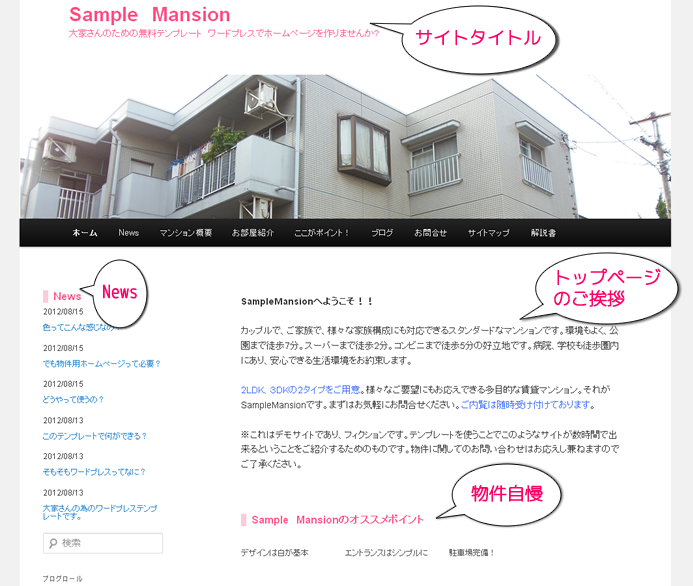
- トップページのご挨拶・・・・・・トップに表示する記事
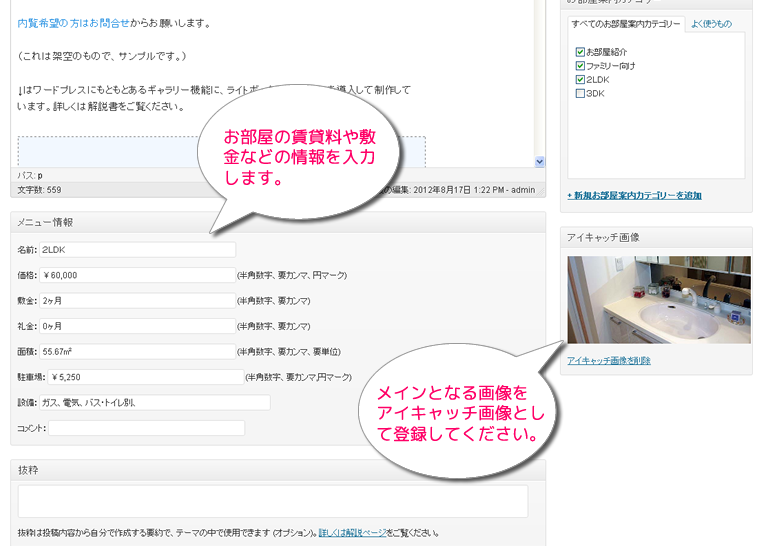
- 物件概要・・・・・・・・・・・・・・・物件の大まかな紹介
- NEWS・・・・・・・・・・・・・・・・・NEWSとしてキャンペーン告知など
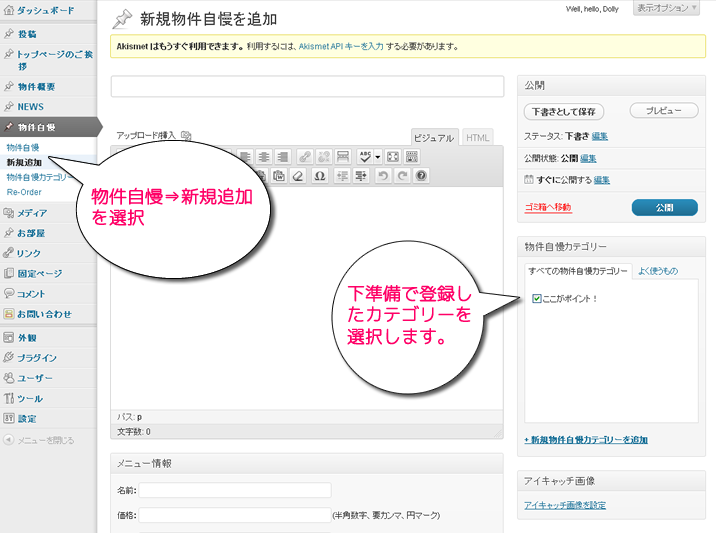
- 物件自慢・・・・・・・・・・・・・・・物件のPRポイント。動画でPR。
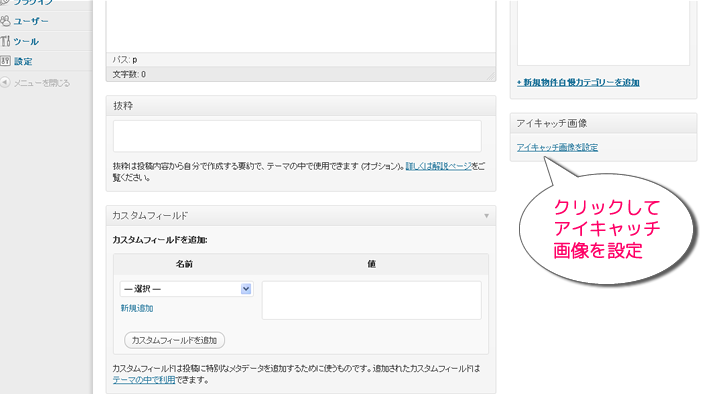
- お部屋・・・・・・・・・・・・・・・・・お部屋の案内
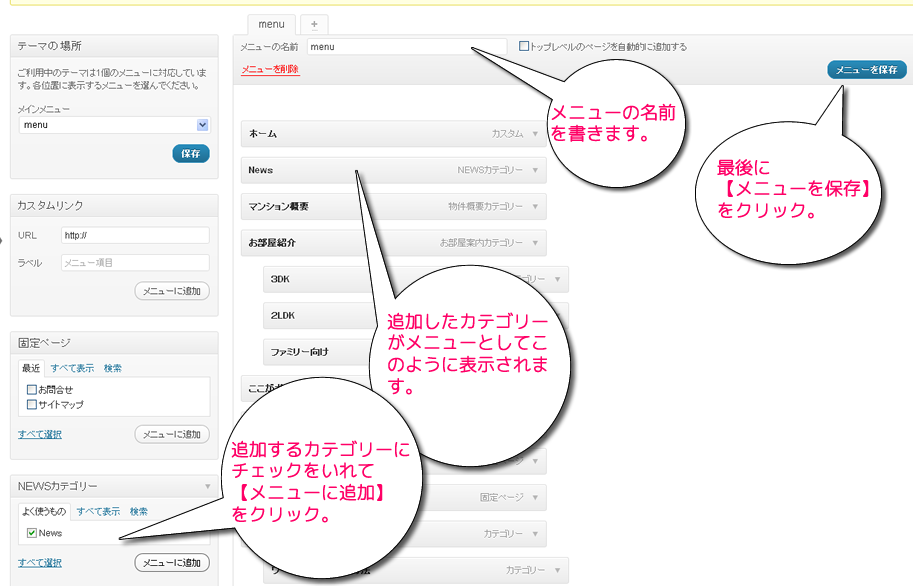
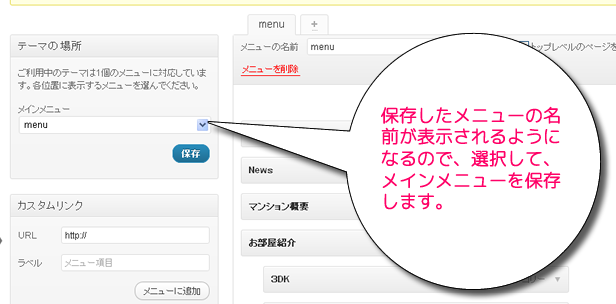
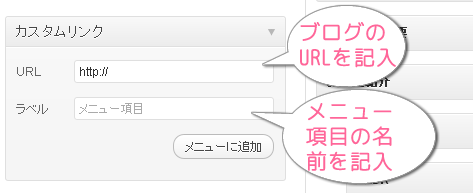
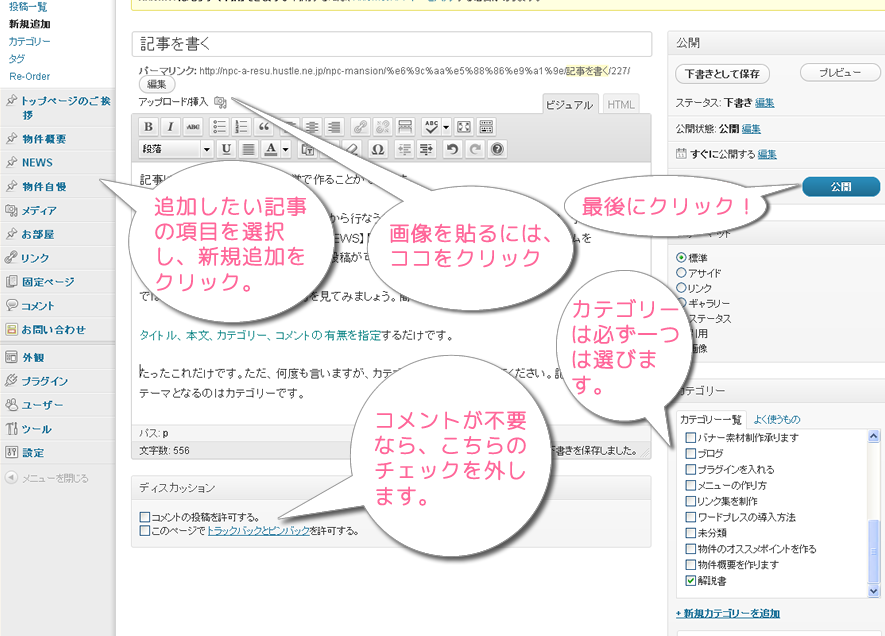
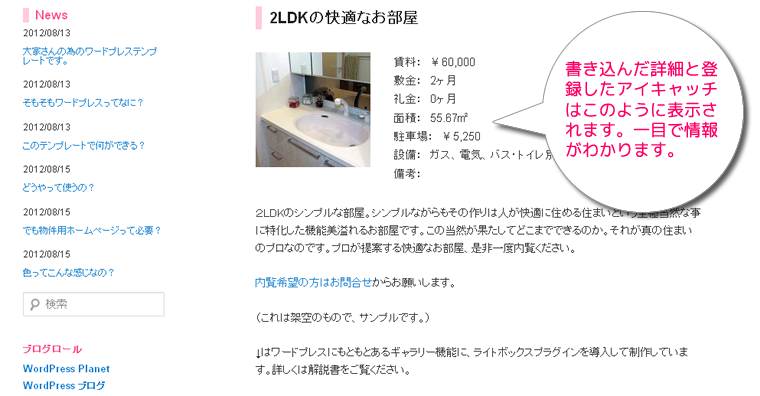
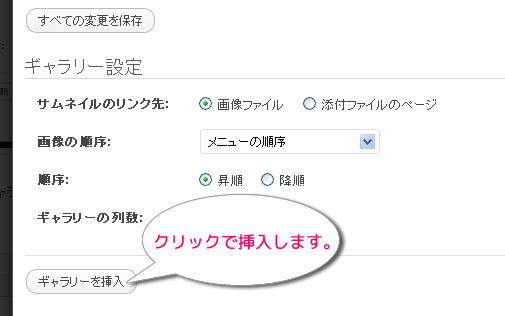
と、予め設定した項目があり、解説書にしたがって設定することで簡単に物件PR用サイトを構築できます。各項目は下図のようになっています。
このように簡単ですが、効果的なPRが望めるテンプレートです。お部屋紹介などはデモサイトをご覧下さい。雰囲気が伝わると思います。
また、タイトル、記事タイトル、サイドバーのタイトル、背景色、背景画像、トップ画像の有無と変更、リンク色、サイドバーの項目設定等、マウス操作で簡単に変更できます。自分好みの色使いで雰囲気を出すことが出来ます。これはワードプレスに元々備わっている便利な機能を拡張したものです。
あなたの物件にあった色使いを探してみてください。