- ホーム
- >
- 無料ソフトでHP画像を作ってみませんか?
無料ソフトでHP画像を作ってみませんか?
無料画像ソフトの王道とまで言われるGIMP2で、【HPで使う画像を作ってみよう】というコーナーです。
まずはコチラのサイトから、GIMP2をダウンロードしてください。
使い方は直感で出来るような使い勝手のよさです。フリーのフォトショップのようなソフトで、非常に優秀です。
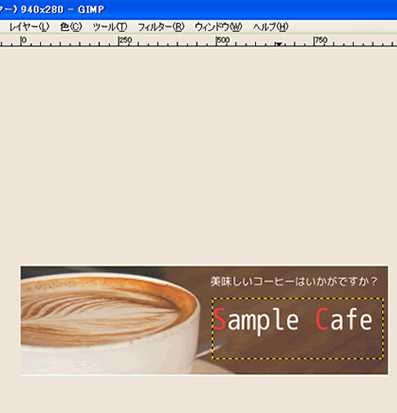
今回作るのはヘッドバナーです。ホームページの顔みたいな存在ですね。
今回作るサンプル ( 縮小してます。実寸はクリックで! )
では制作してみます。GIMP2を起動させてください。後は↓を順番にみてください。
①素材を用意します。
バナーに使いたい写真を用意してください。練習に使う分には何でも結構です。
②キャンバスを決定します
絵を描く画用紙の大きさを決めるものだと思ってください。
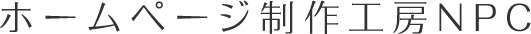
ファイル⇒新規作成を選択し、新しい画像を作成で、テンプレートをクリック。1024×768を選択します。

③用意した写真をキャンバスへ
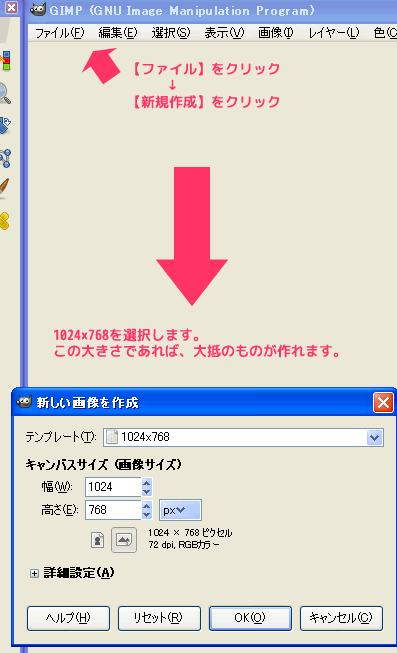
先ほど準備した画像をクリックしたまま、キャンバスへ持って行きます。画像がキャンバスを越えた場合は、まず画面の倍率を下図のように変更してください。ここでは、50%にしています。

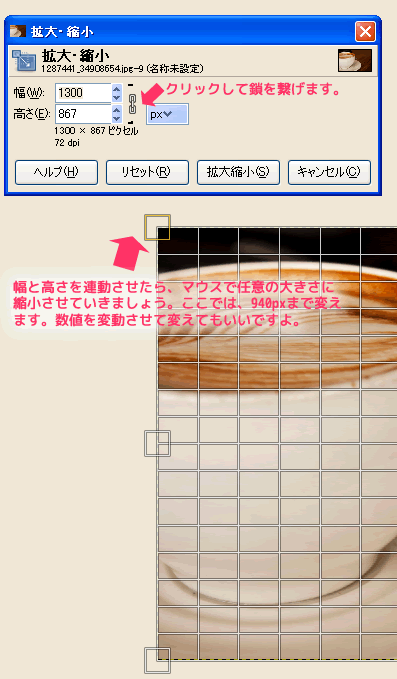
④キャンバスに合わせて画像を縮小させる。
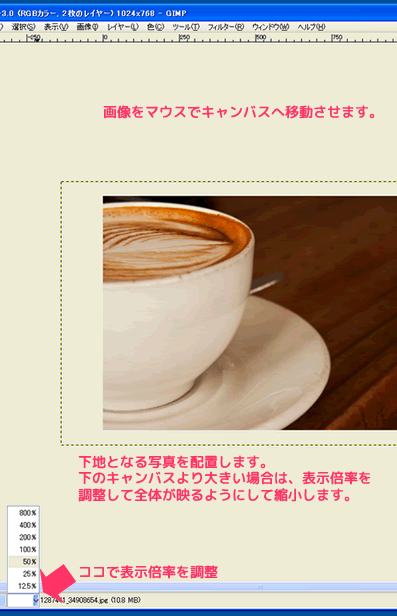
下図のようにアイコンをクリックし、画像の上で再びクリックします。すると、拡大縮小の表示がでますので、マウスで画像を縮めて調整してください。拡大・縮小のウィンドウに鎖のようなマークがあります。これは必ずつなげた形にしておいてください。最初は鎖が外れています。調整できたら【Enter】を押してください。


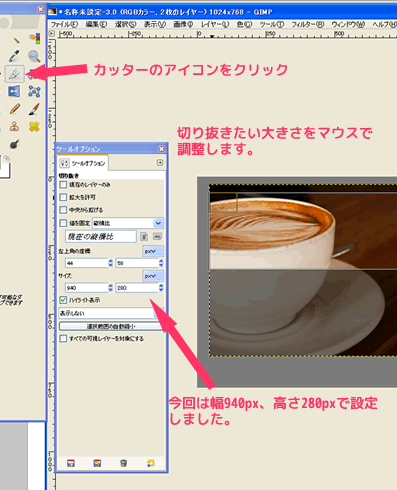
⑤任意の大きさに画像をカットする。
下図のようにカッターのアイコンをクリックし、画像の上で再びクリックします。すると、四角形を描くことができるので、良い大きさになるようにマウスで四角形の大きさを調整してください。出来たら【Enter】をクリック!

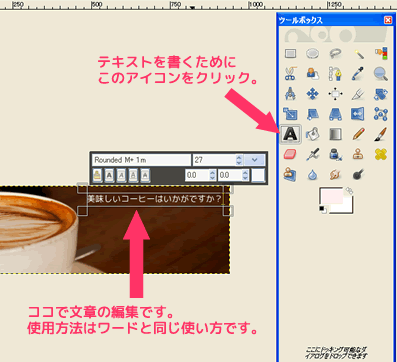
⑥画像の空きスペースに字を書く。
下図のようにAのアイコンをクリックし、画像の上で再びクリックします。すると、四角形を描くことができるので、良い大きさになるようにマウスで四角形の大きさを調整してください。それがテキストを書く範囲です。文章は最初小さいかもしれません。文字の大きさも任意で変えてください。ここでは27になっています。

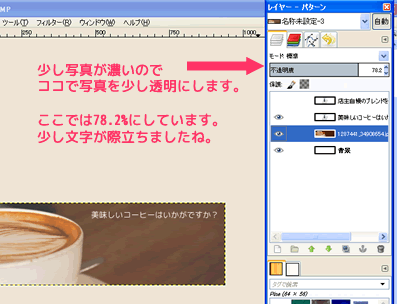
⑦下絵の調節
下絵の写真は色が濃く出ています。写真としては素晴らしいのですが、WEBページで看板代わりに使うには、文字がはっきりした方が効果的です。そこで、下図のように写真を選択して、透明度を調整します。ここでは78.2%にしました。総合してみると、文字が見やすくなった感じがします。

⑧サイトの名前も追加しましょう
サイトの名前を空いている箇所へ。文字を書くのと同じです。サイズも先ほどご紹介した方法です。これだけでは物足りない感じがしますね・・・。

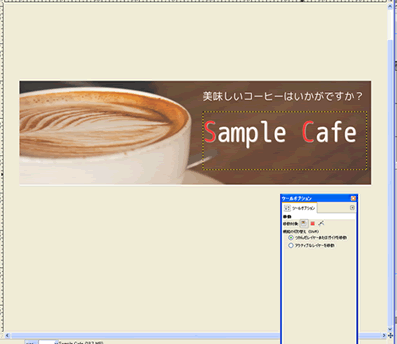
⑨シャドウを使って目立たせてみる
サイトの名前を白色のシャドウで際立たせてみます。
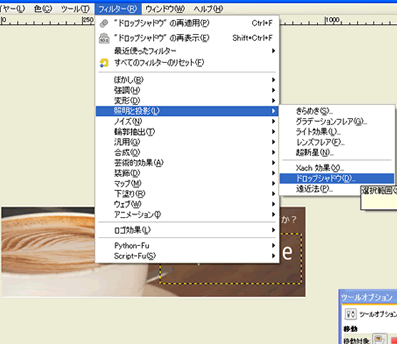
【フィルター】⇒【照明と投影】⇒【ドロップシャドウ】を選択します。

数値を上から1、1、3に設定し、色を白に変えて【適応】させます。こんな感じです。サンプルと同じものができました。慣れると5分くらいで作れます。

⑩お疲れ様でした!画像として保存しましょう
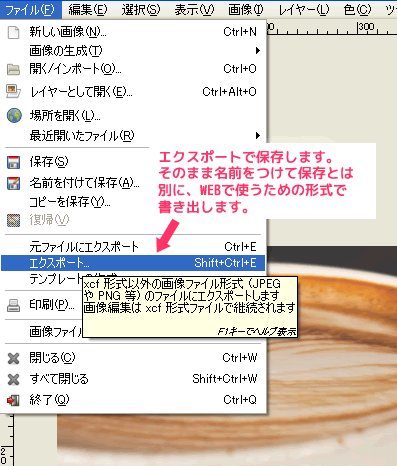
出来た画像はWEBで使える方式で保存します。GIMP2の拡張子は、名前.xcf で、WEBでは使えません。そこで
【ファイル】⇒【エクスポート】を選択し、 画像の名前をアルファベットで書きます。最後に【画像名.jpg】もしくは【画像名.png】にして、任意のフォルダーに保存してください。

※.xcf 形式でも保存してください。後からGIMP2で簡単に編集できます。【名前をつけて保存】と【エクスポート】の両方で保存してくださいね。
お疲れ様でした!