- ホーム
- >
- スマホサイトを作ってみませんか?
スマホサイトを作ってみませんか?
ズバリ、あなたがスマートフォンサイトを作ってみましょうというコーナーです。興味が湧いた方は書店でjQuery-Mobileの書籍を購入してみてください。素晴らしい解説でどれも解りやすく説明してくれています。※jQueryMobile日本語リファレンスはコチラ。
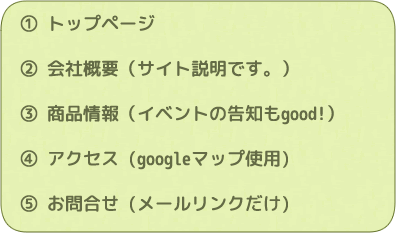
さて、今回作るサイトは
といったシンプルなものとします。サーバーやサーバーへのアップロードなどはコチラを参考にしてください。また、今回は簡単に作ることができるテンプレートをご用意しました。下記のメニューを順番に読み進めながら作ってください。
①下準備をします。
・テンプレートをダウンロードしてください。⇒ココをクリック!
・エディターを準備してください。無ければ元々あるメモ帳で結構です。
・ブラウザーをIE9以上にするか、サファリ、ファイアーフォックス、googleブラウザーなど、HTML5とCSS3が動く環境を作ってください。不安な方はコチラをダウンロードして下さい。
②エディターでindex.htmlを開きます。
テンプレートを解凍したら、中をみてください。index.htmlがあるはずです。それをエディターで開いてください。
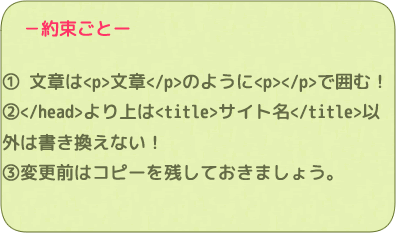
<!- - と - ->で囲まれた箇所があります。これは説明用のナビなので消しても結構です。参考にしながら進んでください。さて、今から文章を書き込み、サイトにしていきますが、ここで約束を3つしてください。コレを守ってサイトを制作しましょう。
③トップページを作りましょう
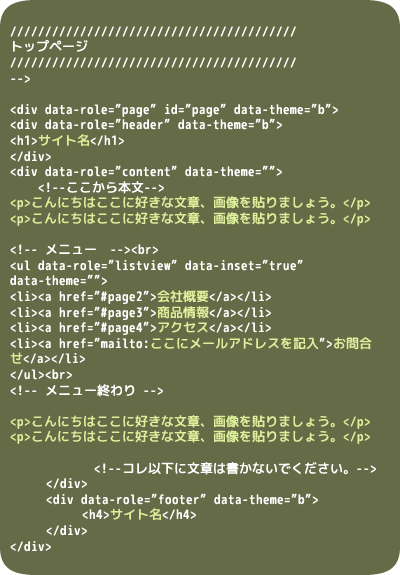
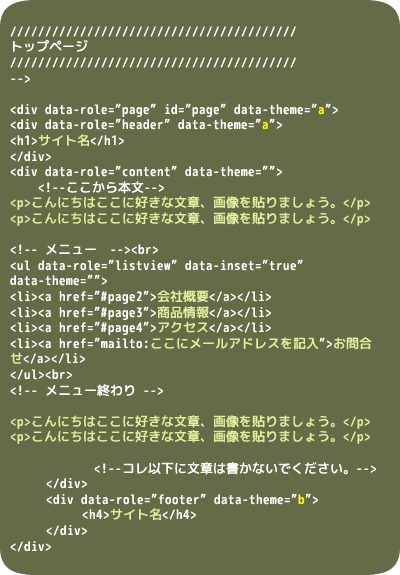
index.htmlをエディターかメモ帳で開いてください。下の図のような箇所があるので、探してください。ページの最初です。ココで他のページの編集方法も取得してください。
黄緑で色が付いている箇所を自由に変えてください。ここで注意!文章は、必ず<p> </p>の間に書いてください。他のタイトル等は<p></p>で囲む必要はありません。
メニューと書かれた下の4項目は、トップページ以外のコンテンツページの名前です。最初に決めておきましょう。
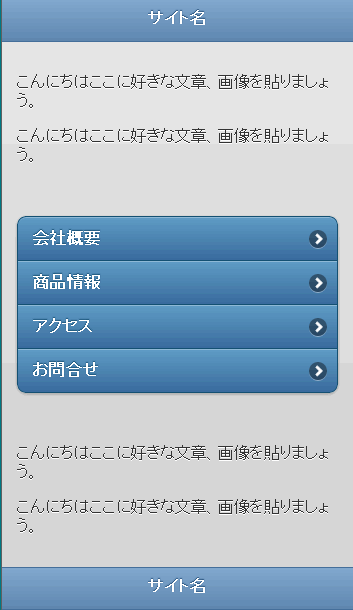
メールアドレスを記入と書かれた箇所は、お問い合わせを受け取るメールアドレスを書いてください。↓な感じになります。
青いですね。デフォルトではブルーをテーマに設定しています。ではカラーを変える場合は?
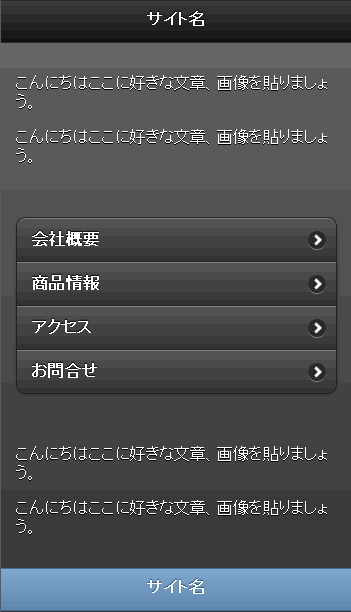
jQueryMobileにはカラーがa~eまでのコードを所定の箇所に書くだけでカラー変更できるのです。例えば、ブラック(コードはa)に変えます。フッターだけブルー(コードはb)のままにしてみました。変更箇所は下図の黄色で色付けしている箇所です。フッターだけbで、後はaですね。
すると下図のようになります。フッター以外は全てブラックになりました。index.html内の頭にカラーの説明をつけています。参考にしてください。
実は基本操作はコレだけなんです。後はアクセスに地図を組み込むくらいです。コンテンツは自由に書き込んで作ってください。
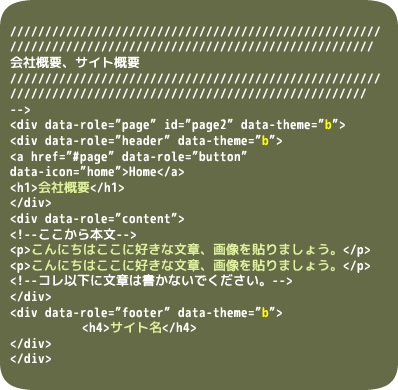
④会社概要等を作りましょう
トップが完成したら、各コンテンツです。例によって、黄緑で編集箇所を、色替えコードを書く場所は黄色でマーキングしています。他の項目も作りは全く同じです。参考にして作ってください。アクセスのgoogleMapsだけはこの後解説します。
⑤googleAPIでマップを生成しましょう
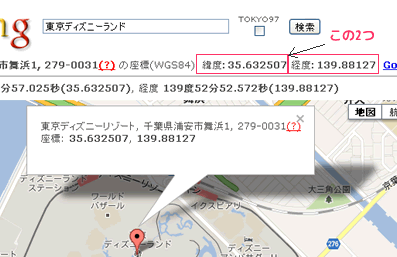
googleマップのことです。メジャーなので、説明は割愛します。早速使い方ですが、コチラのサイトへ行き、アクセスマップにしたい地図の住所を書き込んで、住所の緯度と経度を出してください。下の図の赤枠の部分です。場所はディズニーランド。
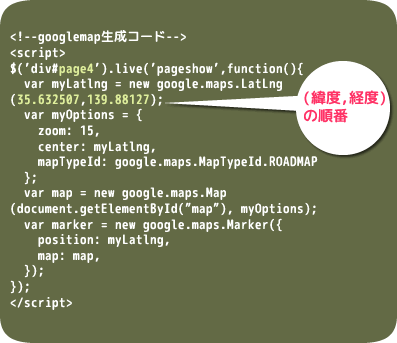
上記サイトから緯度と経度を割り出し、数値をコピーして、下図の黄緑で噴出しのある箇所に貼り付けます。緯度、経度の順番に貼り付けてください。元々ある数値は消してください。ディズニーランドの座標です。また、下図のpage4となっている黄緑でマーキングした箇所に注目してください。これはページ番号になっています。デフォルトではpage4です。変えたい場合はここも変えて、page4内にある<div id="map"> </div>も変更ページ内に付け加えてください。
すると下図のようになります。これでアクセスマップは完成です。地図の上部に住所や路線説明など、アクセスに必要な情報をしっかり書き込んでおきましょう。
お疲れ様でした!こんな感じで簡単にスマホサイトが出来上がりましたね!!後はサーバーにアップするだけですが、ここはご質問があればお答えするということにします。
ご質問があれば【お問合せ】からどうぞ (^^)/